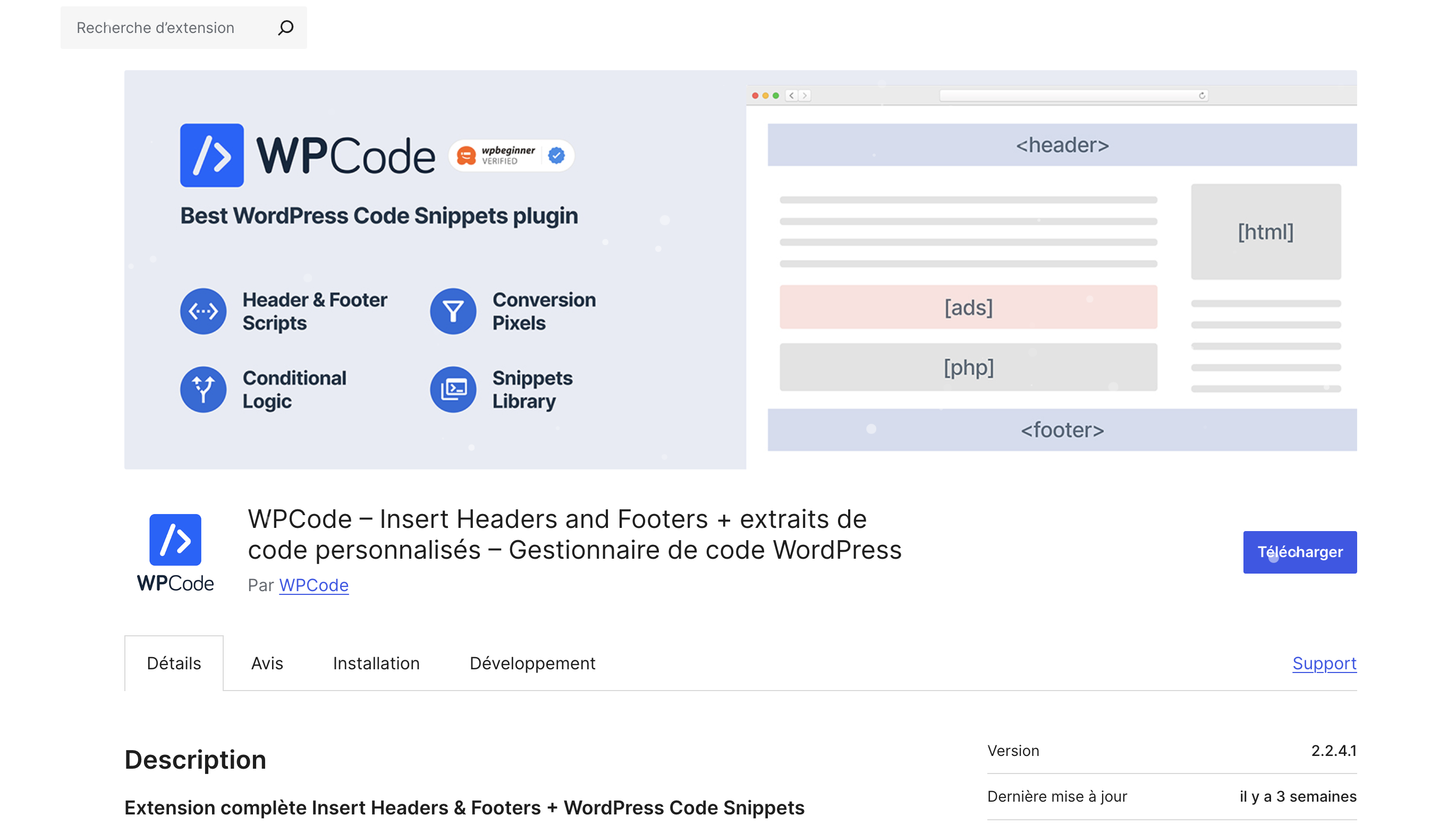
Vous voulez personnaliser votre site WordPress sans coder comme un pro ? Avec WPCode, fini les complications. Ce plugin simplifie l’ajout de snippets (petits bouts de code) directement depuis votre tableau de bord WordPress. En quelques clics, vous pouvez enrichir votre site sans passer par le fichier functions.php ou un logiciel FTP. Une révolution pour les novices comme pour les développeurs expérimentés.
Pourquoi WPCode est l’outil qu’il vous faut ?
Modifier le code d’un site peut sembler aussi risqué que traverser un pont suspendu. Une erreur peut entraîner des bugs, voire rendre le site inaccessible. WPCode élimine ces risques en proposant une interface intuitive et sécurisée.
Ce que disent les utilisateurs :
- « Avec WPCode, j’ai pu ajouter un pixel Facebook sans toucher au functions.php. Je recommande à 100 %. » – Sophie, gérante d’un e-commerce.
- « Je cherchais un moyen simple de désactiver XML-RPC. WPCode m’a sauvé la mise ! » – Julien, développeur freelance.
Installation de WPCode : rapide et intuitive
- Depuis votre tableau de bord WordPress :
- Cliquez sur Extensions > Ajouter.
- Recherchez « WPCode », puis cliquez sur Installer et Activer.
- Accédez à l’onglet « Extraits de code » :
- Vous y trouverez une bibliothèque de 135 snippets prêts à l’emploi.
- Chaque snippet est accompagné d’une description pour faciliter son utilisation.
Référence utile : Consultez la documentation officielle de WPCode pour des guides détaillés et des tutoriels pas à pas.
Créer et gérer vos snippets personnalisés
Vous avez trouvé un snippet en ligne ou avez une idée en tête ? Suivez ces étapes :
- Ajoutez un extrait personnalisé : Choisissez entre PHP, HTML, CSS ou JavaScript.
- Collez votre code dans l’éditeur WPCode :
- Exemple pratique : ajouter l’année dans vos articles de blog avec ce code PHP :
function display_current_year() {
echo date('Y');
}
add_shortcode('year', 'display_current_year');- Configurez l’exécution du snippet :
- Automatiquement dans functions.php.
- Via un code court, idéal pour du HTML ou JavaScript.
- Testez et validez : Activez votre extrait, videz le cache si nécessaire, et vérifiez les résultats.
Bonnes pratiques pour éviter les erreurs
Personnaliser votre site, c’est top. Mais attention, certaines règles de sécurité s’imposent :
- Sauvegardez votre site régulièrement : Avant d’ajouter un code, faites une copie de votre base de données et fichiers. Des plugins comme UpdraftPlus vous simplifient la tâche.
- Testez sur un environnement de staging : Utilisez une copie de votre site pour vérifier vos modifications avant de les appliquer en production.
- Vérifiez la provenance du code : Assurez-vous que les snippets viennent de sources fiables (forums reconnus, documentation officielle).
- Ajoutez un plugin de sécurité : WPCode est un outil puissant, mais combinez-le avec un plugin comme Wordfence pour une protection renforcée.
WPCode pour vos campagnes marketing
Un des grands avantages de WPCode, c’est la gestion des pixels publicitaires. Que ce soit pour Facebook, Google Analytics ou Google Ads, vous pouvez :
- Ajouter le pixel rapidement : Collez le code dans l’éditeur.
- Contrôler où il s’exécute : Limitez-le à certaines pages, comme celles de produits ou de remerciement après un achat.
Étude de cas :
Caroline, propriétaire d’un blog lifestyle, a intégré un pixel Facebook avec WPCode pour cibler les visiteurs de sa page “Recettes Vegan”. Résultat : une augmentation de 40 % des clics sur ses publicités.
Pourquoi WPCode transforme votre gestion WordPress
Avec WPCode, vous gagnez du temps, de l’efficacité et surtout de la tranquillité d’esprit. Voici pourquoi :
- Simplicité : Plus besoin de fouiller dans les fichiers système.
- Flexibilité : Personnalisez vos snippets selon vos besoins spécifiques.
- Sécurité : Réduisez les erreurs grâce à une gestion centralisée des extraits.
Le saviez-vous ? Selon un rapport de Kinsta, près de 43 % des sites WordPress sont vulnérables à des erreurs humaines lors de la personnalisation. Avec WPCode, ce risque diminue considérablement.