Vous avez remarqué ? Dès qu’on sort un smartphone, c’est pour tout : chercher une recette, répondre à un message ou réserver un billet. Google l’a bien compris. Résultat : il mise tout sur le mobile-first. Mais comment votre site peut-il passer ce test ? Quels critères faut-il respecter pour briller dans l’index de Google ?
Pourquoi le Mobile First a tout changé ?
Imaginez un chef étoilé qui revisite son menu pour des portions à emporter, parce que tout le monde commande en ligne. Google a fait pareil avec l’indexation : il privilégie maintenant la version mobile. Logique, non ?
Aujourd’hui, plus de 55 % des recherches se font sur mobile. Et si votre site s’affiche mal ou lentement, les visiteurs risquent de fuir plus vite qu’un marathonien. En fait, Google n’analyse plus d’abord votre version desktop (ordinateur). Non, c’est la version mobile qui passe au scanner en premier.
Et ce n’est pas juste pour faire joli. Google veut offrir aux utilisateurs une expérience fluide et rapide, peu importe l’écran. Alors, si votre site ne coche pas ces cases, adieu visibilité.
Pour mieux comprendre le concept, découvrez ce qu’est l’index mobile first et pourquoi il est si important.
Les critères clés pour passer l’examen mobile de Google
1. Un design qui s’adapte à tout
Votre site doit être un caméléon. Que ce soit un écran de smartphone ou une tablette, tout doit s’ajuster parfaitement. On appelle ça un design responsive. En gros : fini les zooms gênants ou les pages coupées. Vos visiteurs doivent naviguer comme un papillon sur une fleur.
2. Un contenu identique partout
Pas question de jouer à cache-cache. Votre version mobile doit afficher les mêmes informations que la version desktop : textes, images, vidéos, tout ! Google n’aime pas les sites qui jouent les radins avec leur contenu sur mobile.
3. Un temps de chargement express
Qui a la patience d’attendre une page qui met 10 secondes à s’afficher ? Personne. Allégez vos images, limitez les scripts inutiles et utilisez des outils comme Google PageSpeed Insights. Un site rapide, c’est comme un bon café : il réveille et fidélise.
4. Des images et vidéos bien calibrées
Une vidéo qui s’affiche mal sur mobile, c’est comme un film projeté sur un drap froissé. Adaptez vos formats, réduisez le poids des fichiers, et vérifiez que tout fonctionne impeccablement sur un petit écran.
5. Une navigation simplifiée
Les menus à rallonge ? Oubliez. Optez pour des boutons clairs, une structure logique, et des liens bien visibles. Sur mobile, moins c’est compliqué, mieux c’est.
6. Pas de contenu caché
Google déteste les surprises (du moins celles qui ne sont pas visibles pour les utilisateurs). Assurez-vous que tout ce qui compte soit bien affiché dès le départ.
Les outils pour tester votre site comme un pro
Pour savoir si votre site est prêt pour l’index mobile-first, voici quelques alliés indispensables :
- Mobile-Friendly Test : Gratuit et pratique, cet outil de Google vous dit en un clic si votre site est adapté au mobile.
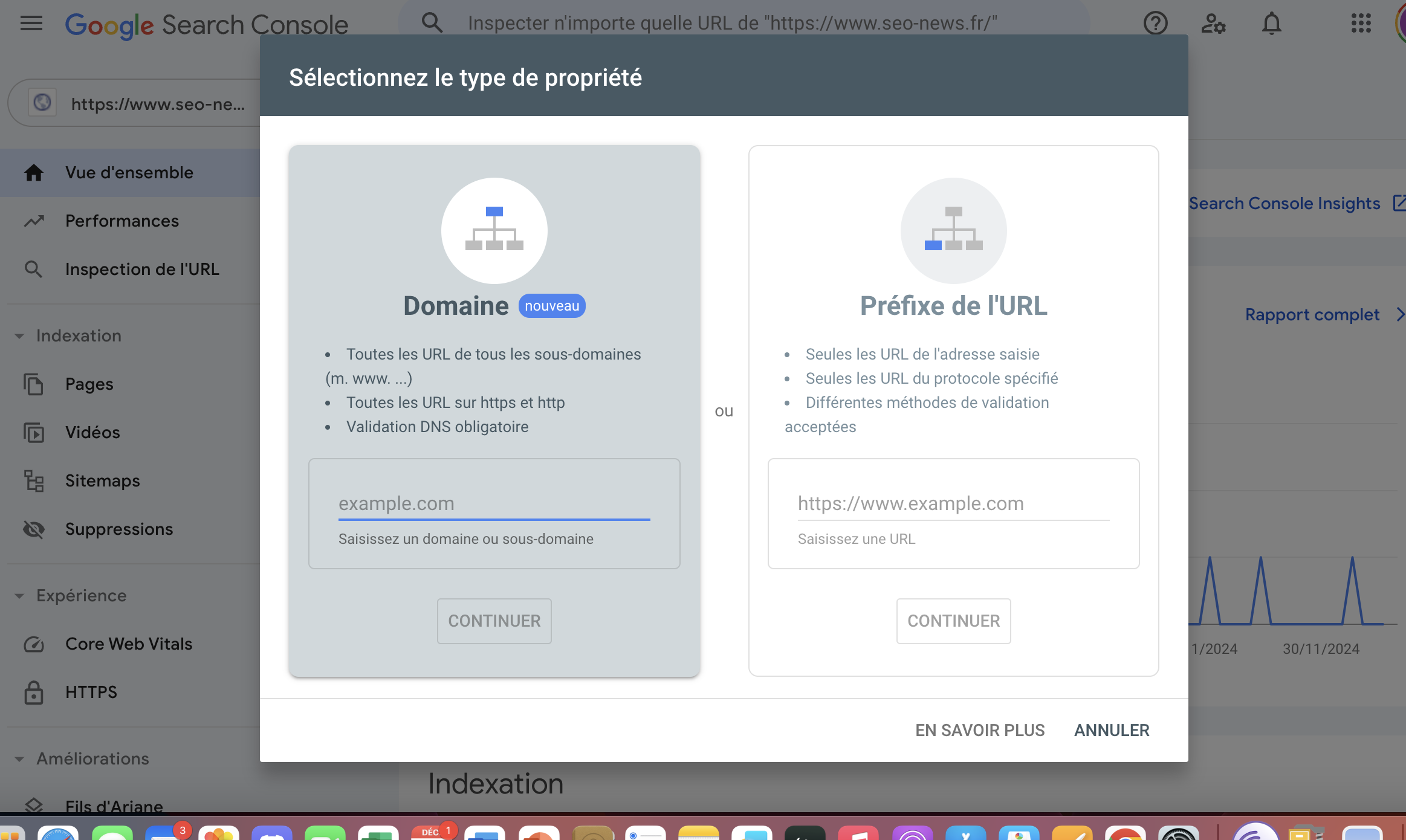
- Google Search Console : Votre meilleur ami pour surveiller l’indexation de vos pages et détecter les problèmes spécifiques au mobile.
- GTmetrix : Idéal pour analyser la vitesse de chargement. Chaque seconde compte !
- PageSpeed Insights : Un autre outil signé Google, qui vous donne des conseils sur la vitesse et l’optimisation.
- WebPageTest : Pour une analyse plus poussée, avec des tests sur différents navigateurs et appareils.
Pourquoi c’est vital pour votre site ?
Le mobile-first, c’est plus qu’un simple critère technique. C’est une révolution dans la façon dont les sites sont jugés et classés. Un site bien optimisé pour le mobile, c’est :
- Plus de visiteurs : Qui restent plus longtemps, car l’expérience est agréable.
- Une meilleure position sur Google : Et donc plus de chances d’être trouvé.
- Des conversions améliorées : Un site rapide et fluide encourage les visiteurs à passer à l’action.
Alors, prêt à faire passer votre site dans l’ère du mobile-first ?